-
resize()JavaScript 2022. 8. 3. 09:46반응형
가끔 화면의 특정 부분을 윈도우 창을 줄이거나 넓이거나 했을때 항상 유지해야하는 경우가 있다.( 다양한경우가 있음)
이럴 때 resize()를 사용해서 해결하면된다.
우선 resize는 윈도우(브라우저) 사이즈가 바뀔 때 작업을 할 수 있게 하는 함수이다!!
내가 실제 쓰는 코드보단 사용법에 대해 알아보고 응용할수있도록 생각해보자.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>resize테스트</title> <style> div { width: 90%; text-align: center; margin: auto; border: 2px solid; background-color : #aff3bd; } </style> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $(document).ready(function(){ //페이지 시작하자마자 ready로 바로 실행, $(document)는 html요소에 접근하기위해!! = 해석하면 html요소 접근해서 바로 실행해라! 그안의 내용은 {}속 내용 console.log("ready됨") $(window).resize(function(){ // $(window)로 document가 모두 준비 되면 실행됨! 창조절할때마다 {}의 내용이 실행된다~ garo = $('div').width(); // $(window)확인겸 테스트/ div넓이값을 garo에 넣는다. $('div').empty().append(garo); //(윈도우창이 움직일경우) empty로 div의 값 지우고 append(garo값을) 붙여준다. console.log("resize됨") } ); } ); </script> </head> <body> <div>지정하고싶은 영역</div> </body> </html>코드는 대강 짜보고

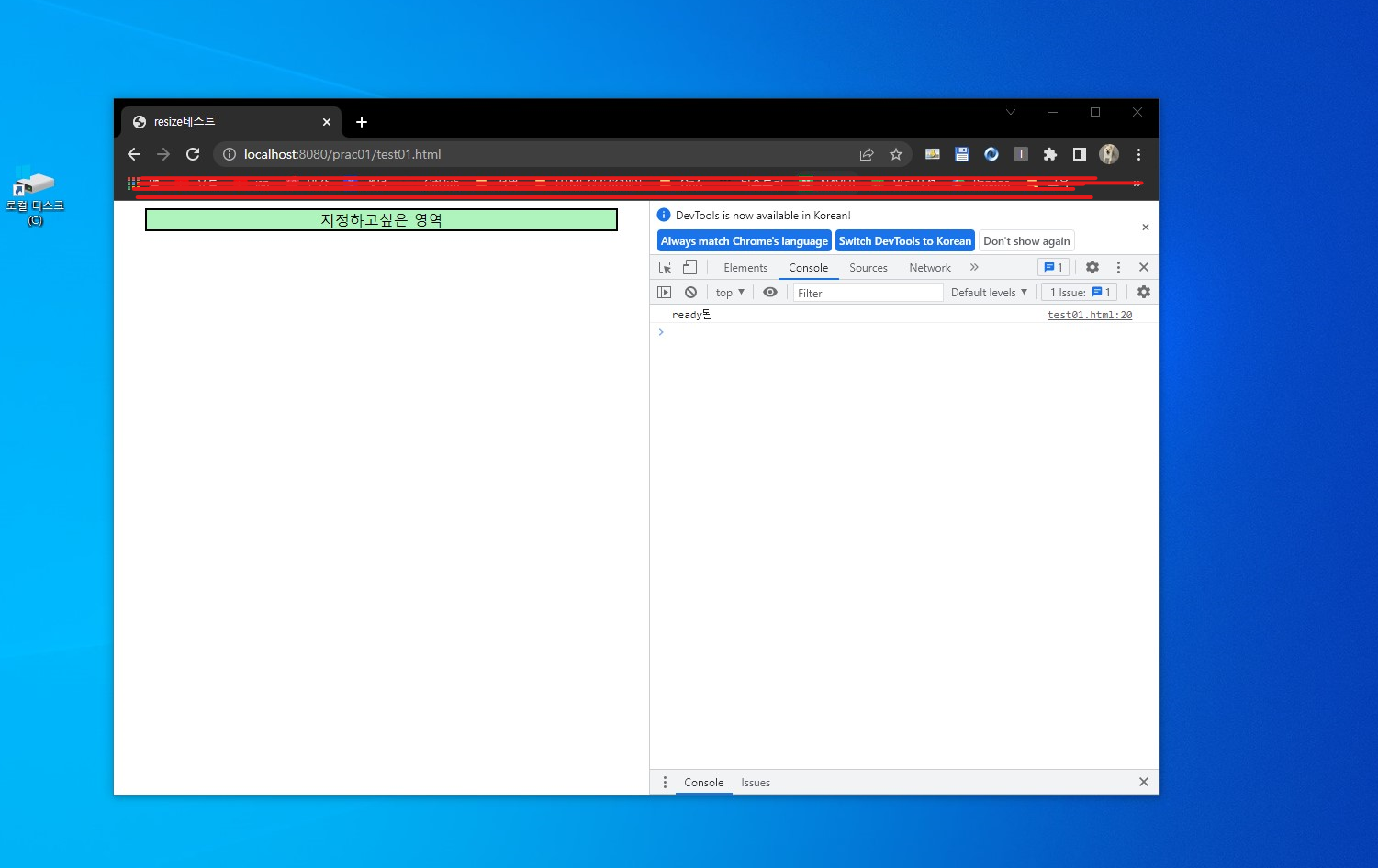
실행해보면 콘솔창에 ready됨이라고 볼수있고, 창조절을 안했기 때문에 resize콘솔값이 안찍힘.
이 후 창조절 해보면

창크기를 조절해보면 함수가 실행 되면서 로그찍힌걸 볼 수 있고,
화면의 가운데 값이 변하는 것을 볼수있다. 로그창 보면 25번이나 실행됨(조절할때마다 25번실행된거임)
결론
해당 태그나, id, class 값을 가져와서 $().resize()를 사용해서
창을 조절시 원하는 조건을 주면서 해결하는 방법도 있다.
반응형'JavaScript' 카테고리의 다른 글
.attr() (0) 2022.11.23